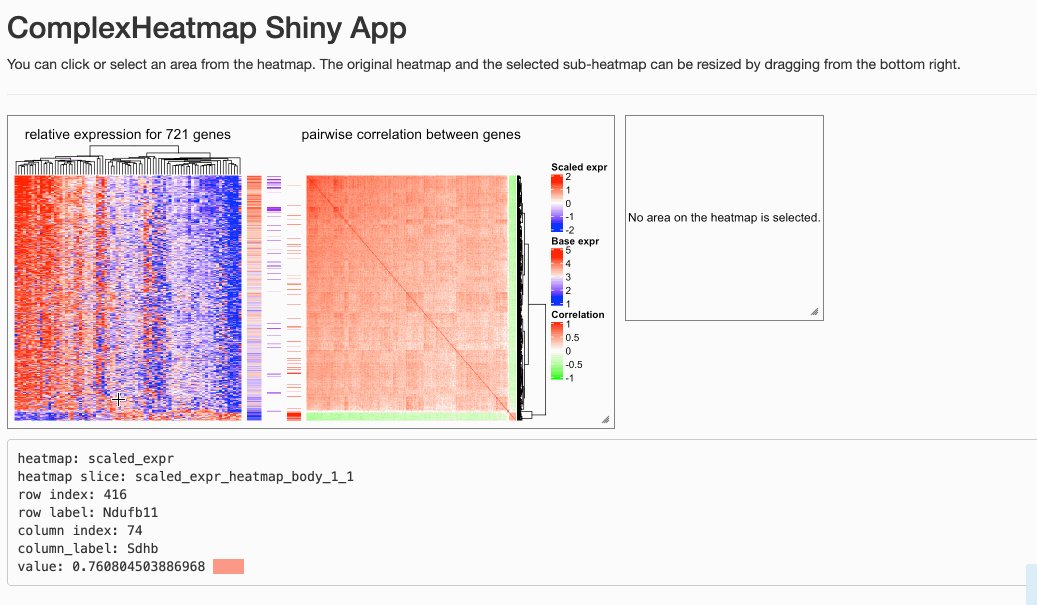
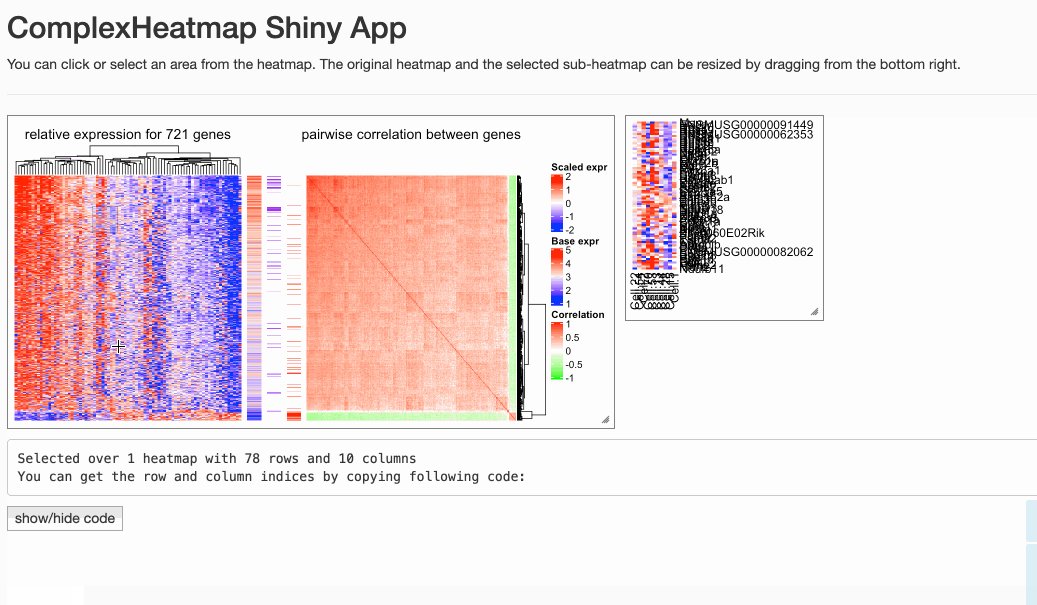
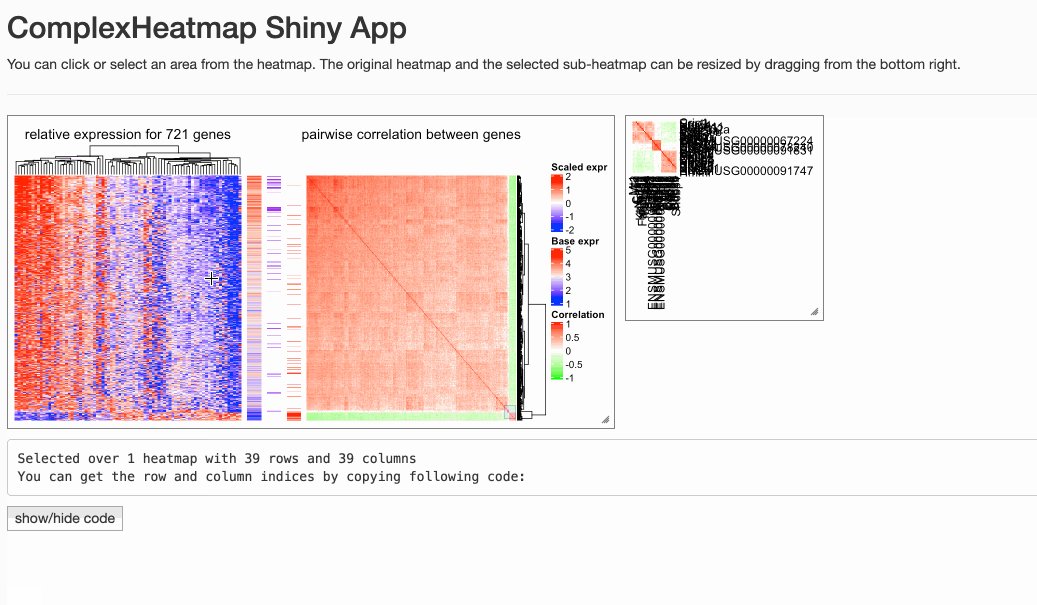
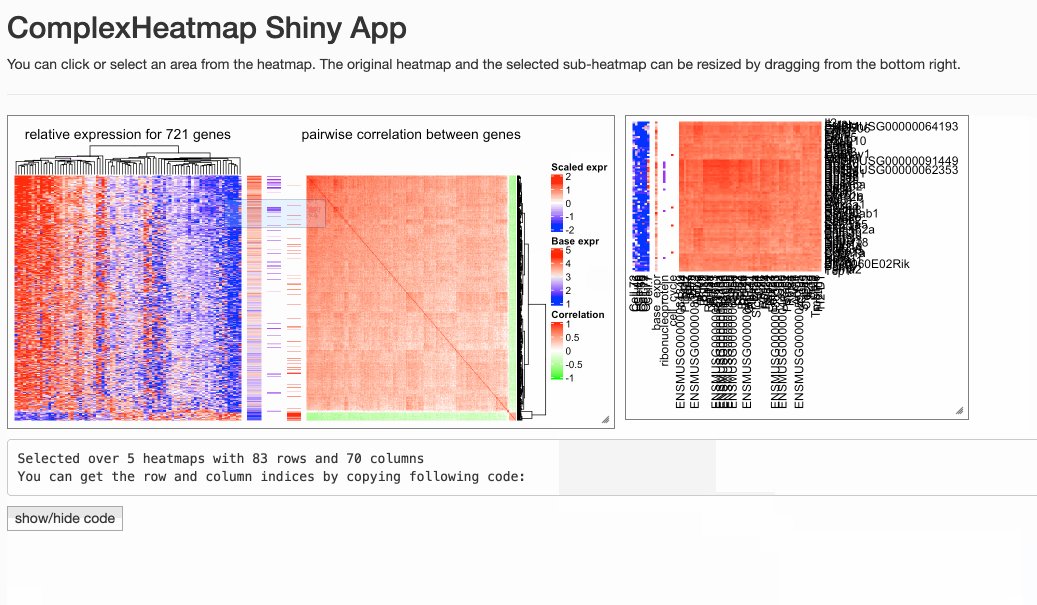
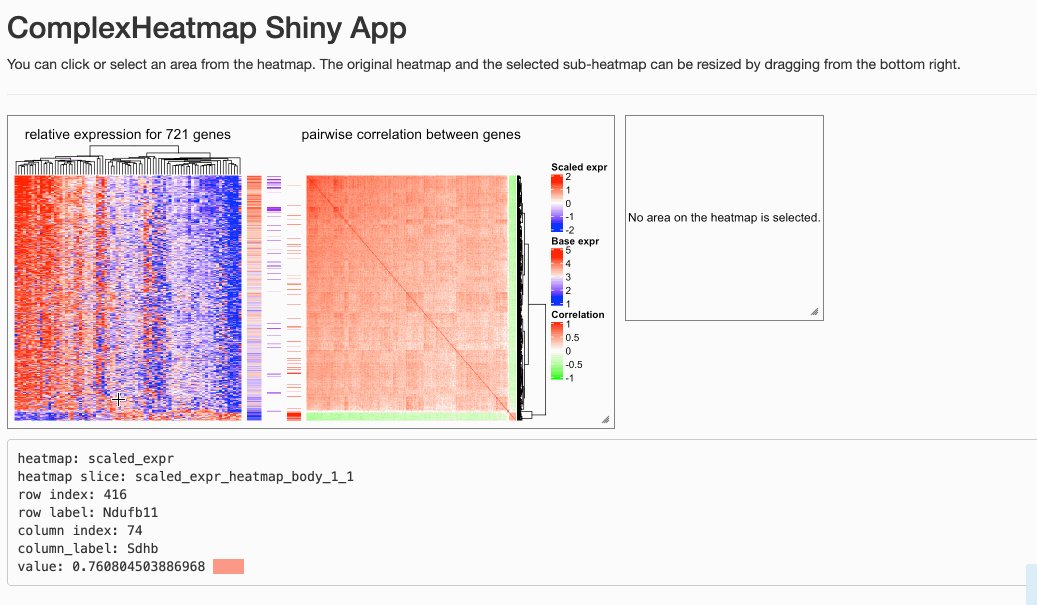
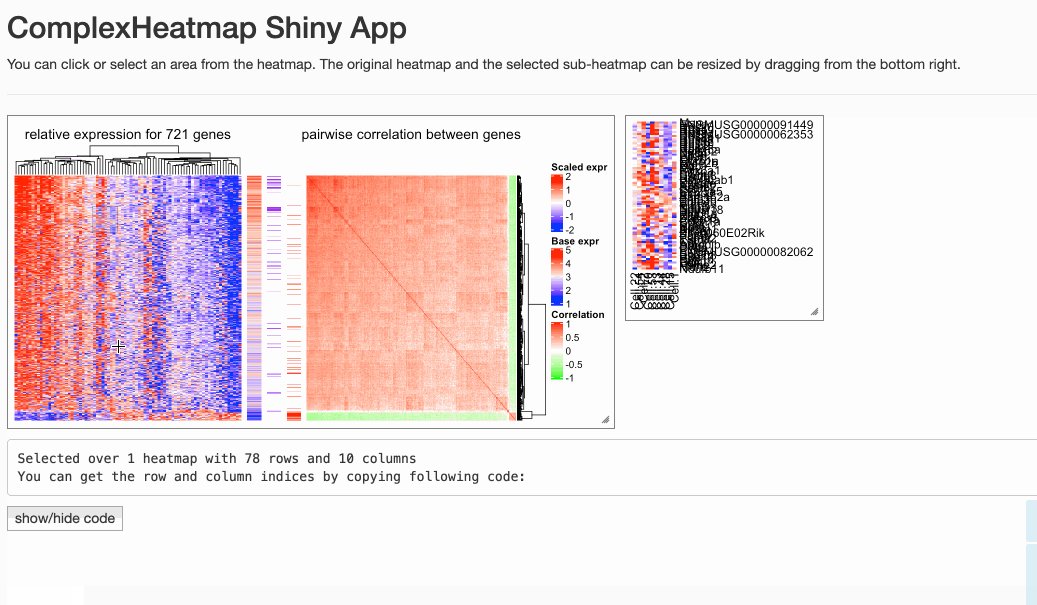
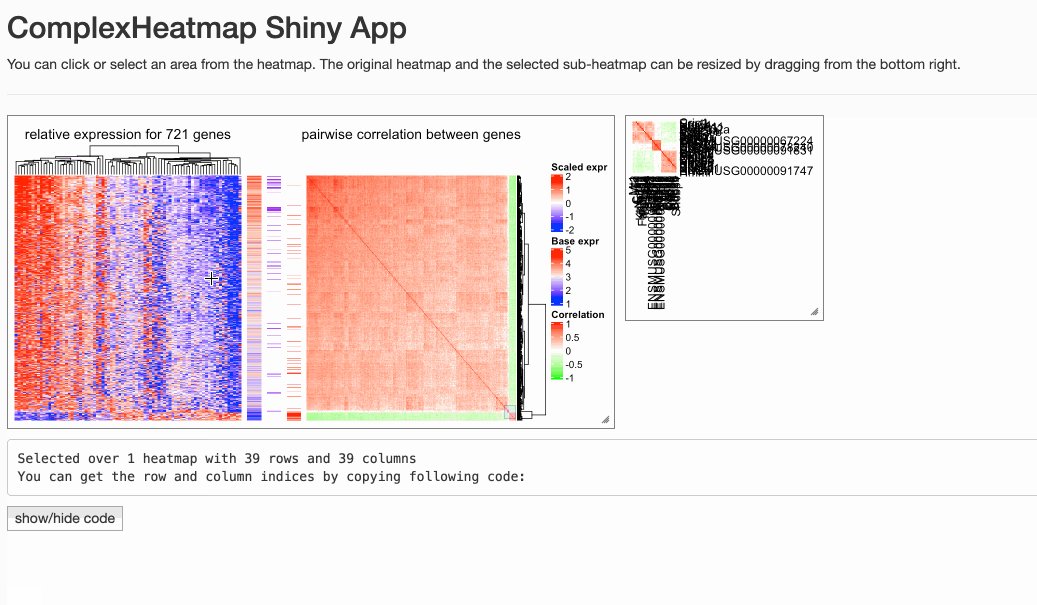
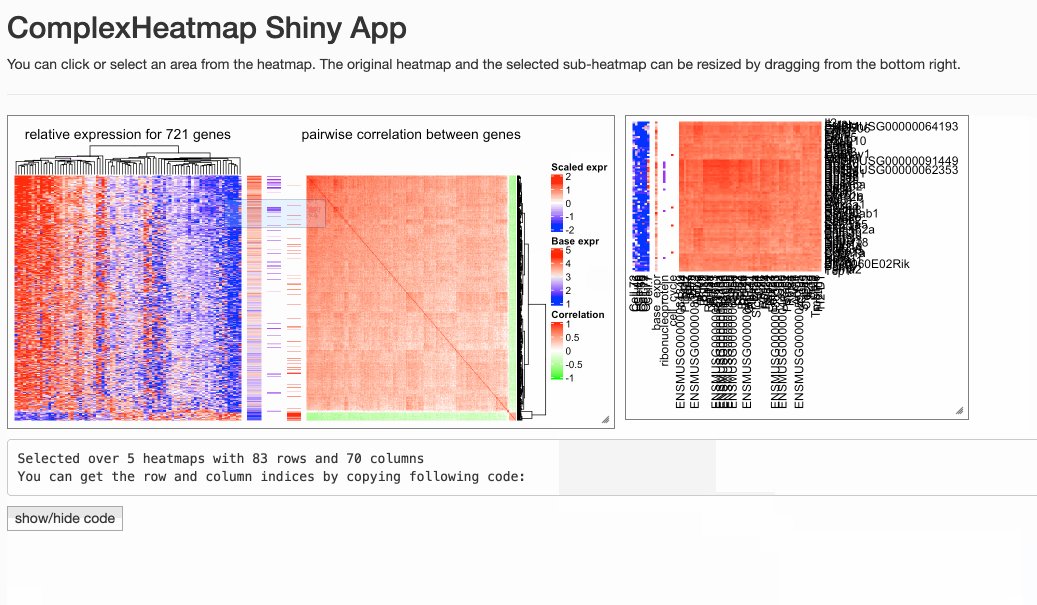
Key message: heatmaps can be exported into a Shiny app by ht_shiny(ht).
Heatmaps are mainly for visualizing common patterns that are shared by groups
of rows and columns. After the patterns have been seen, the next step is to
extract the corresponding rows and columns from the heatmap, which requires
interactivity on the heatmaps. **ComplexHeatmap** package is used for
generating static heatmaps. **From version 2.5.3, it is now possible to make
complex heatmaps interactive!** The new functionalities allow users
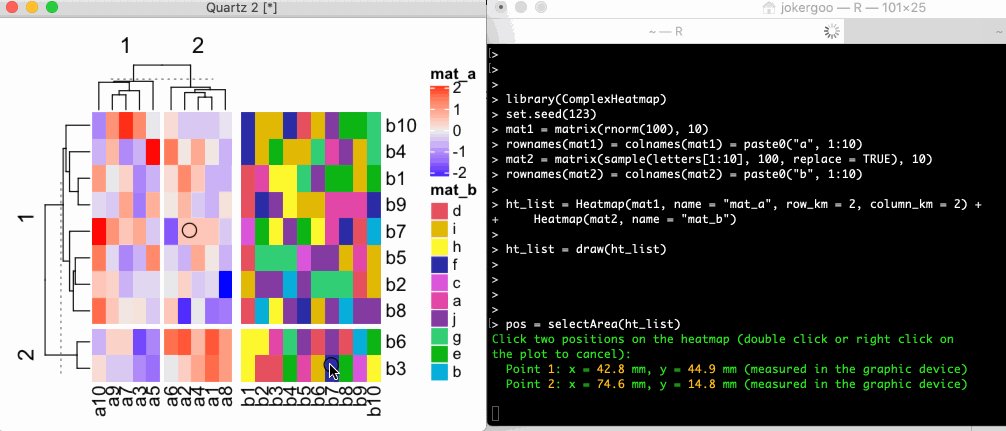
to capture sub-heatmaps by clicking or selecting areas from heatmaps.
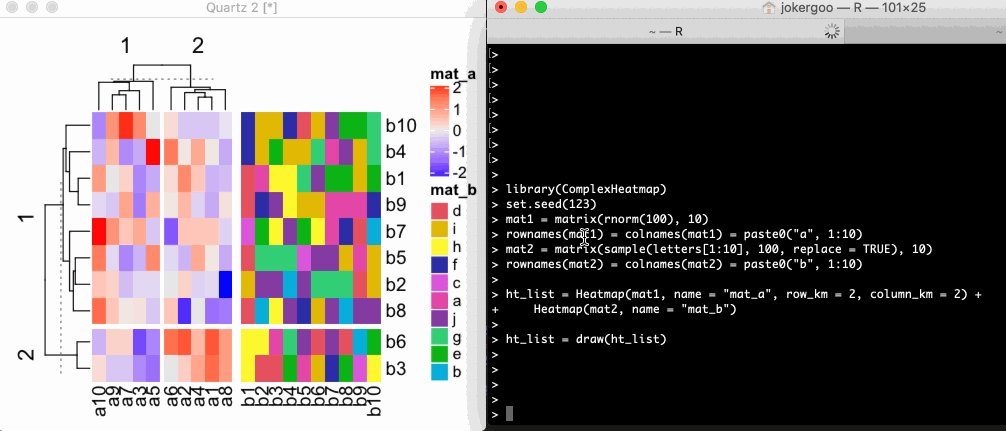
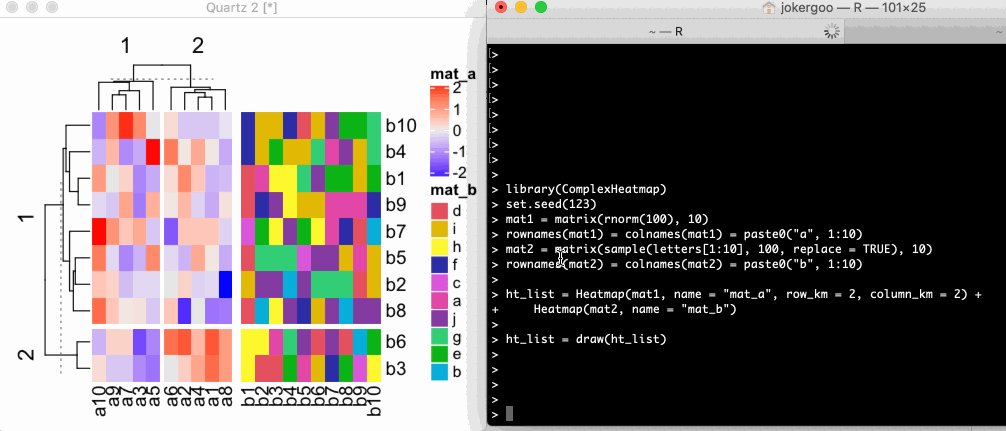
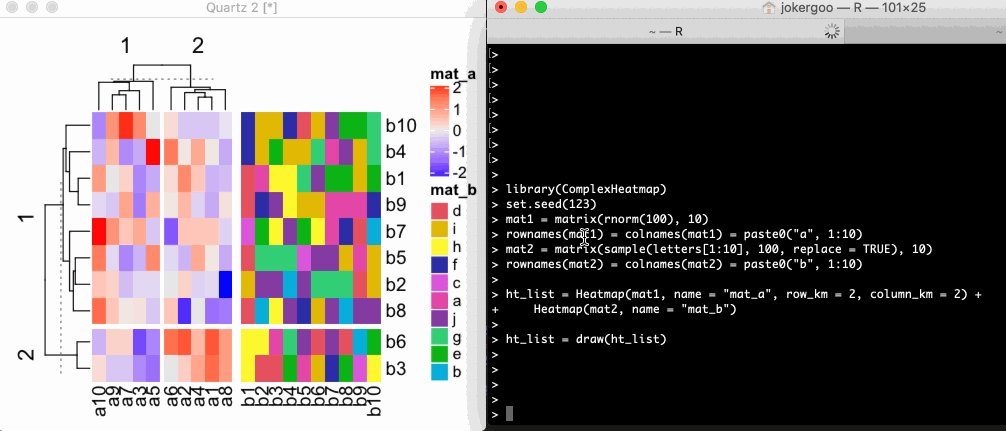
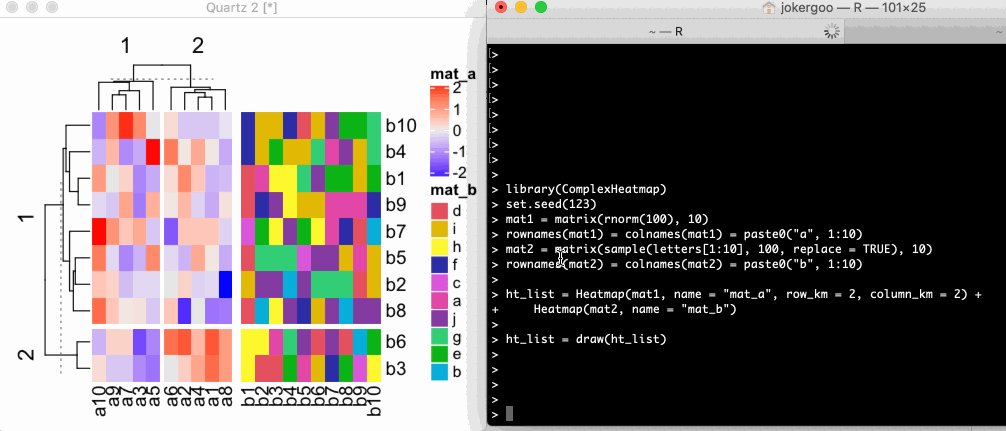
To demonstrate this new functionality, I first generate two heatmaps and apply
_k_-means clustering on the numeric one.
```{r}
library(ComplexHeatmap)
set.seed(123)
mat1 = matrix(rnorm(100), 10)
rownames(mat1) = colnames(mat1) = paste0("a", 1:10)
mat2 = matrix(sample(letters[1:10], 100, replace = TRUE), 10)
rownames(mat2) = colnames(mat2) = paste0("b", 1:10)
ht_list = Heatmap(mat1, name = "mat_a", row_km = 2, column_km = 2) +
Heatmap(mat2, name = "mat_b")
```
**ComplexHeatmap** package allows two types of interactivity: 1. on the
interactive graphics device and 2. on a Shiny app.
## On the interactive graphics device
Here the "interactive graphics device" is the window that is opened for generating
plots in your R session, or the figure panel in Rstudio IDE.
In the following parts of this post, I will explain how the correspondance
between the points user selected and the values in the heatmap/matrix is done
in **ComplexHeatmap** package.
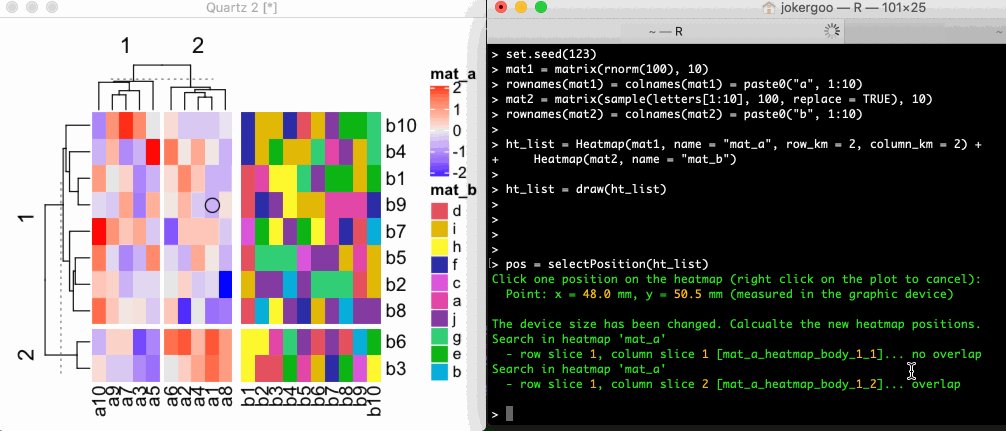
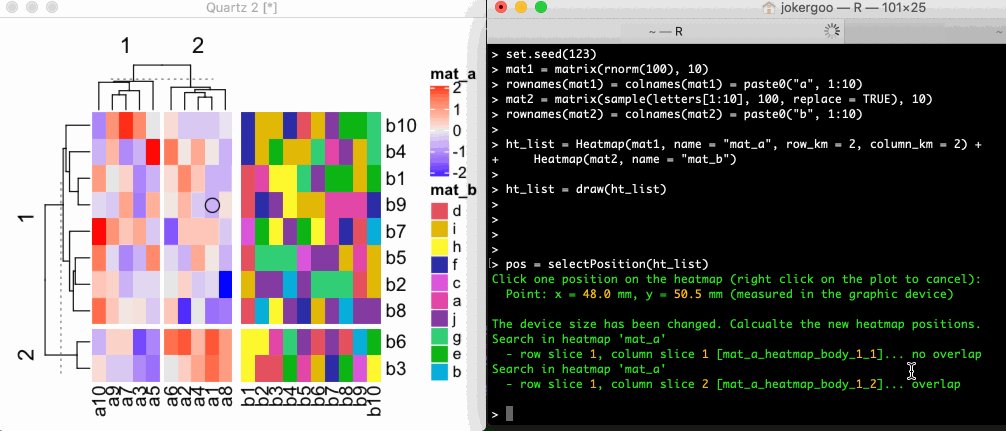
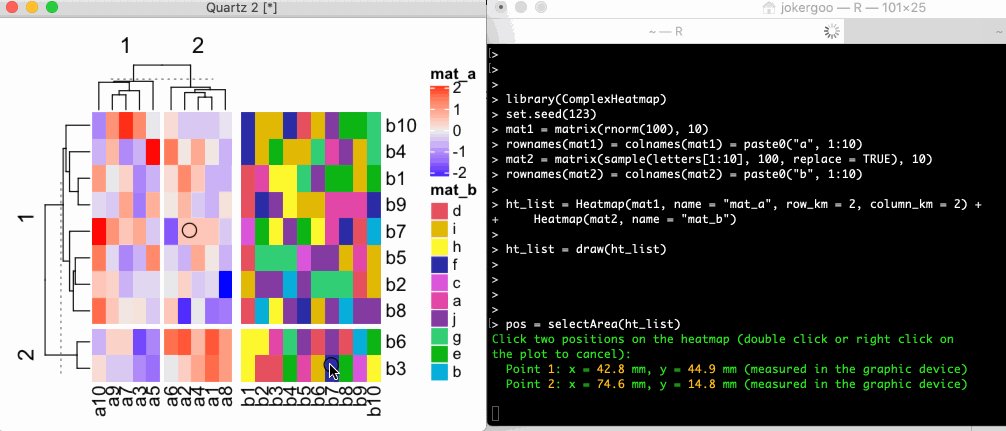
When user clicks on the device, the physical locations relative in the device
are captured by `grid::grid.locator()`. The physical locations of the heatmaps
(more precisely, the heatmap slices) are also captured via the new
`ht_pos_on_device()` function (thanks to `grid::deviceLoc()`).
Before executing `ht_pos_on_device()`, the heatmap should be drawn on the
device and the layout of heatmaps should have been done, thus, the heatmap object
`ht_list` should be updated explictly by the `draw()` function.
```{r, fig.width = 6, fig.height = 4}
ht_list = draw(ht_list)
pos = ht_pos_on_device(ht_list)
```
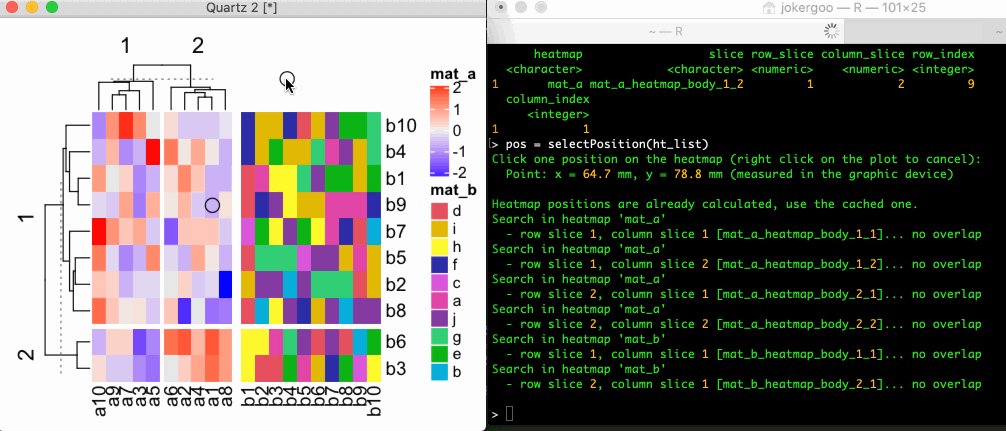
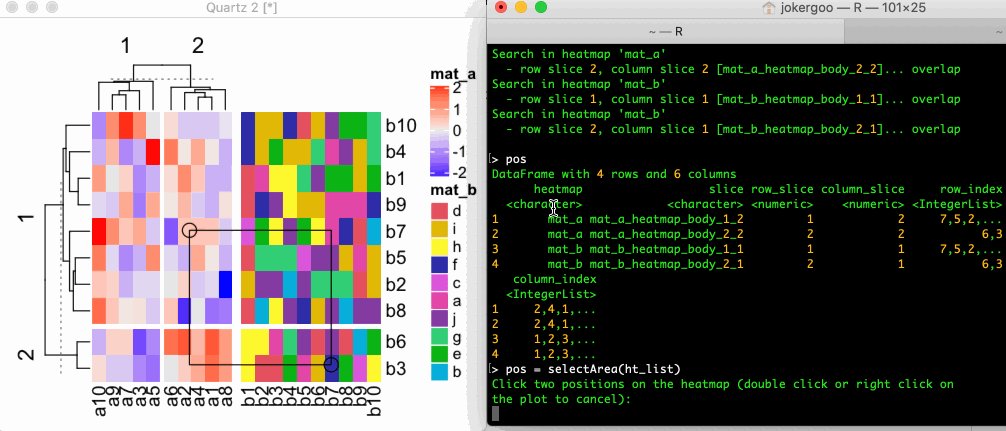
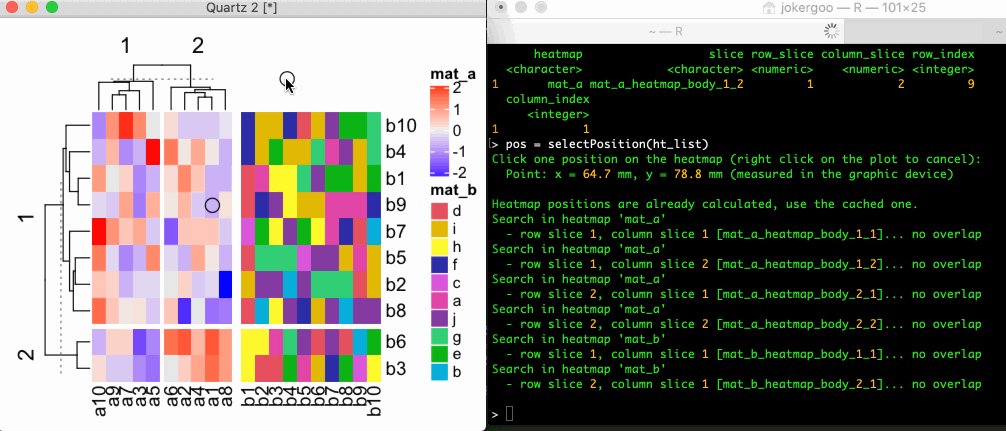
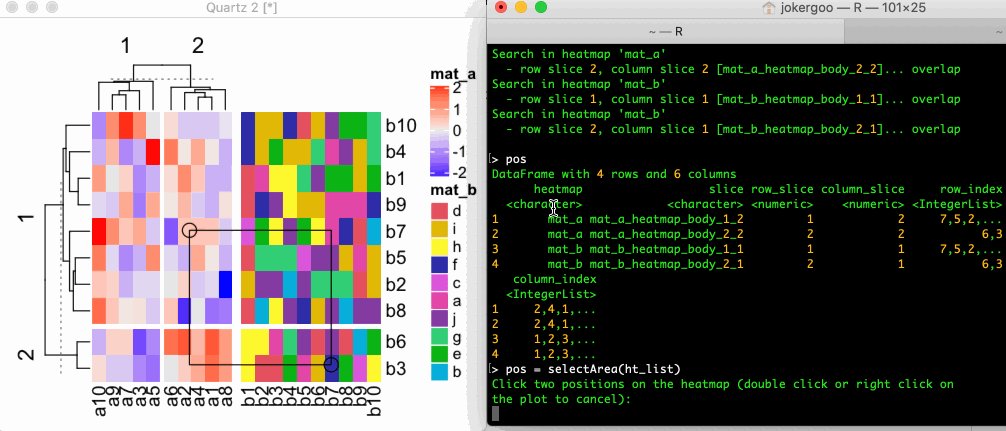
The returned object `pos` is a `DataFrame` object that contains the positions
of all heatmap slices. A `DataFrame` object (the `DataFrame` class is defined
in **S4Vectors** package from
[Bioconductor](https://bioconductor.org/packages/release/bioc/html/S4Vectors.html))
is bacially very similar as a data frame, but it can store more complex data
types, such as the `simpleUnit` (generated by `grid::unit()`) vectors as in `pos`
(click the "show/hide output" button to see the output).
```{r}
pos
```
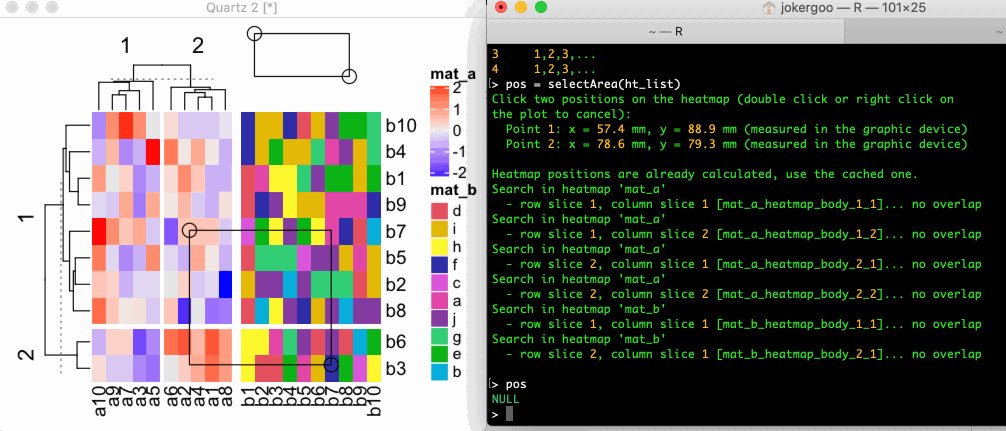
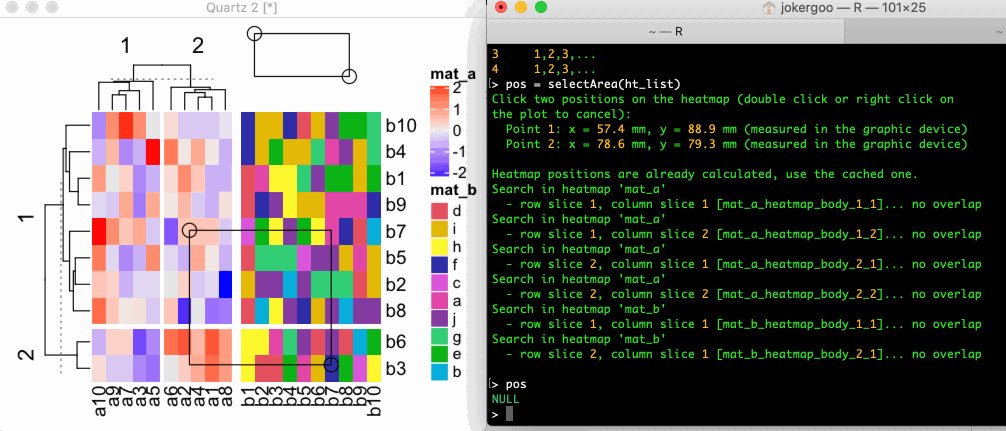
We can confirm whether the positions are correctly captured by the following
code. In the next figure, black rectangles correspond to the heatmap slices
and the dashed rectangle corresponds to the border of the whole image.
```{r, fig.width = 6, fig.height = 4}
# If you try the code in your interactive R session, you need the following
# two lines to open a new device with the same size as the current one.
# ds = dev.size()
# dev.new(width = ds[1], height = ds[2])
grid.newpage()
grid.rect(gp = gpar(lty = 2))
for(i in seq_len(nrow(pos))) {
x_min = pos[i, "x_min"]
x_max = pos[i, "x_max"]
y_min = pos[i, "y_min"]
y_max = pos[i, "y_max"]
pushViewport(viewport(x = x_min, y = y_min, name = pos[i, "slice"],
width = x_max - x_min, height = y_max - y_min,
just = c("left", "bottom")))
grid.rect()
upViewport()
}
```
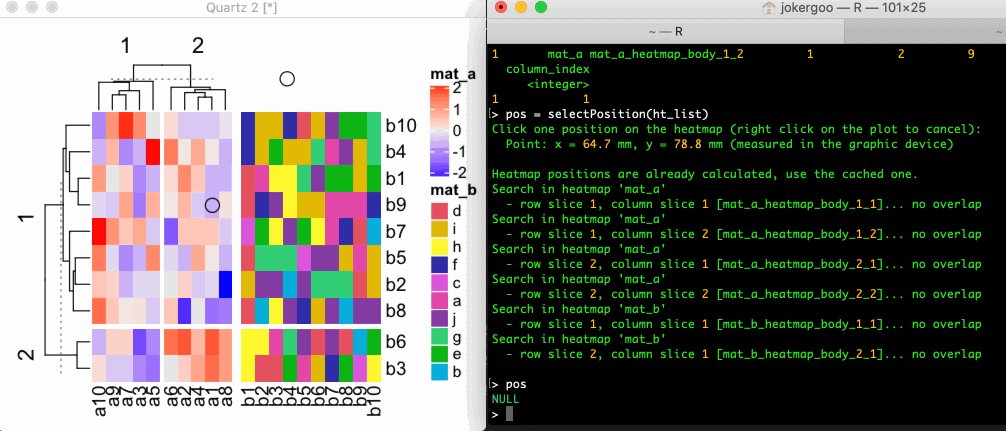
Since now we know the location of the point that user clicked and the positions
of all heatmap slices, it is possible to calculate which row and which column in
the original matrix user's point corresponds to.
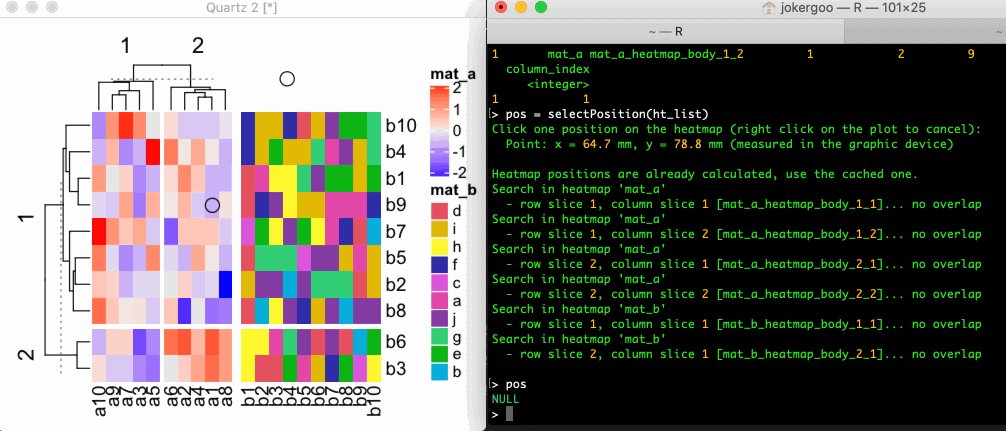
In the next figure, the blue point with the coordinate $(a, b)$ is
clicked by user. The heatmap slice where user clicked into has range $(x_1,x_2)$
on x direction and range $(y_1, y_2)$ on y direction. There are $n_r$
rows ($n_r =8$) and $n_c$ columns ($n_c = 5$) in this heatmap slice and they are marked
by dashed lines.
```{r, echo = FALSE, fig.width = 6, fig.height = 4}
grid.newpage()
grid.rect(gp = gpar(lty = 2))
for(i in seq_len(nrow(pos))) {
x_min = pos[i, "x_min"]
x_max = pos[i, "x_max"]
y_min = pos[i, "y_min"]
y_max = pos[i, "y_max"]
pushViewport(viewport(x = x_min, y = y_min, name = pos[i, "slice"],
width = x_max - x_min, height = y_max - y_min,
just = c("left", "bottom")))
grid.rect()
upViewport()
}
seekViewport("mat_a_heatmap_body_1_2")
ht = ht_list@ht_list[["mat_a"]]
m = ht@matrix
i = 1
j = 2
row_order = ht@row_order_list[[i]]
column_order = ht@column_order_list[[j]]
nr = length(row_order)
nc = length(column_order)
grid.segments(1:nc/nc, rep(0, nc), 1:nc/nc, rep(1, nc), default.units = "npc",
gp = gpar(col = "#888888", lty = 2))
grid.segments(rep(0, nr), 1:nr/nr, rep(1, nr), 1:nr/nr, default.units = "npc",
gp = gpar(col = "#888888", lty = 2))
grid.rect(gp = gpar(fill = NA))
grid.points(0.3, 0.8, pch = 16, size = unit(2, "mm"), gp = gpar(col = "blue"))
ComplexHeatmap:::grid.text(gt_render("(a, b)", box_gp = gpar(fill = "white", col = NA)),
x = unit(0.3, "npc") + unit(2, "mm"), y = unit(0.8, "npc"),
just = "left")
grid.points(0, 0, pch = 16, size = unit(2, "mm"), gp = gpar(col = "red"))
ComplexHeatmap:::grid.text(gt_render("(x